近期笔者忙于去做虚拟仿真的场景设计,目前已经初步完成了模型,在此进行简单的总结。
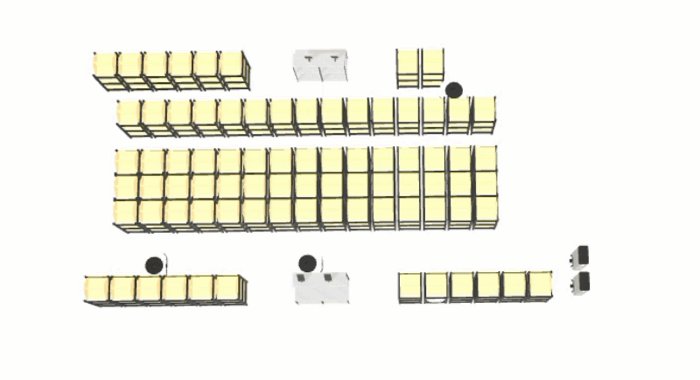
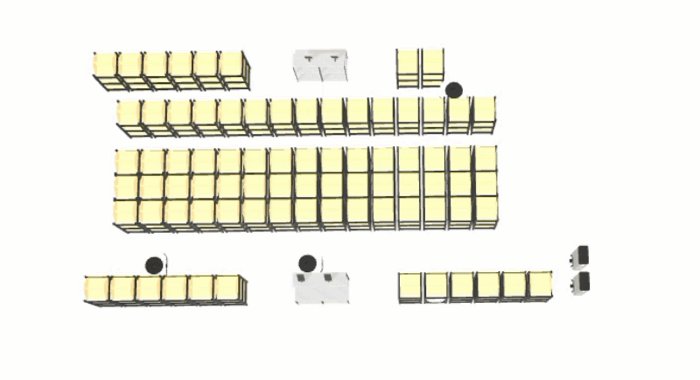
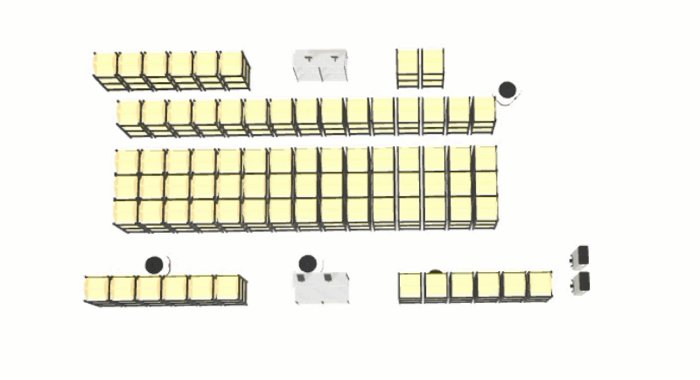
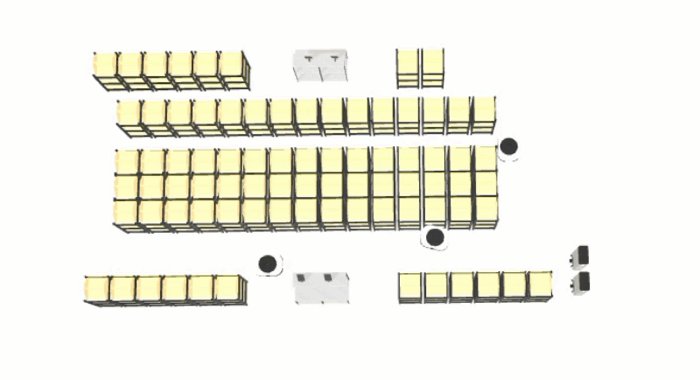
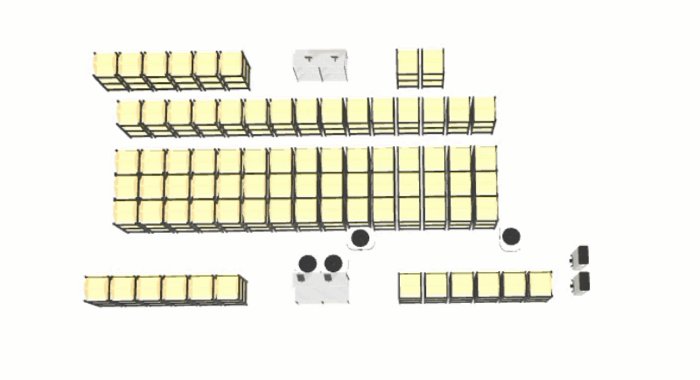
关于虚拟仿真效果,笔者先带大家看看整体效果:

如上图,大家看着是否特别简单,这就是今天跟大家分享的内容。那么以上的效果需求如下:
- 以上货架位置布局可以自己配置,同时货架数量由用户自己定义
- 以上小车跑的道路可以自己配置,同时每条车到和每个坐标点都可以自己定义方向
- 小车数量可以自己设置,当然还包含小车的速度等参数
- 要求小车从出发点必须到最下发中心货架出口位置放置货物,放置在货架出口左侧,然后小车从货架出口右侧出发,可以驮着货架或者空车跑动去执行其他任务
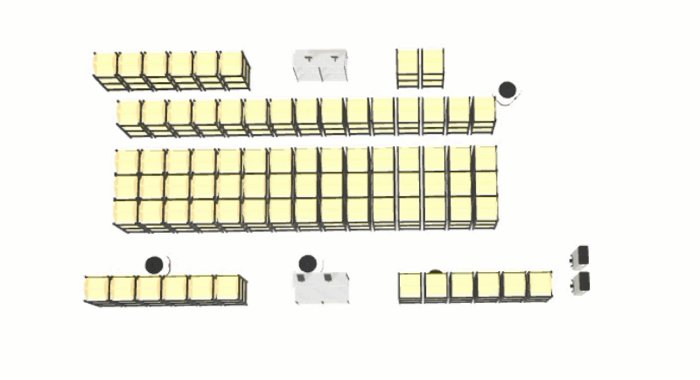
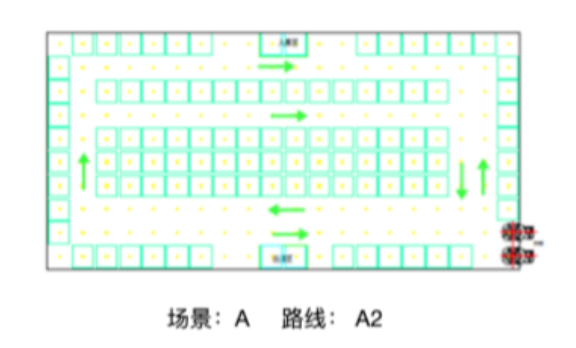
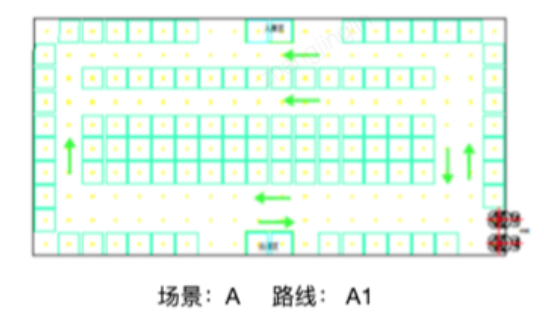
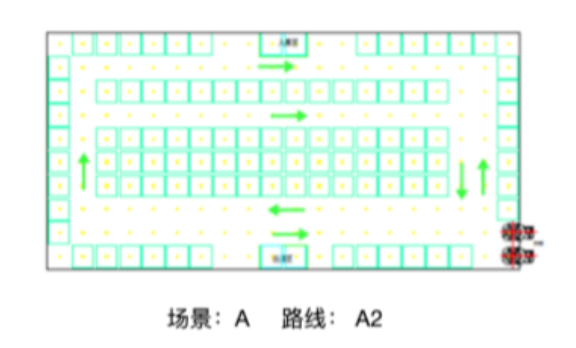
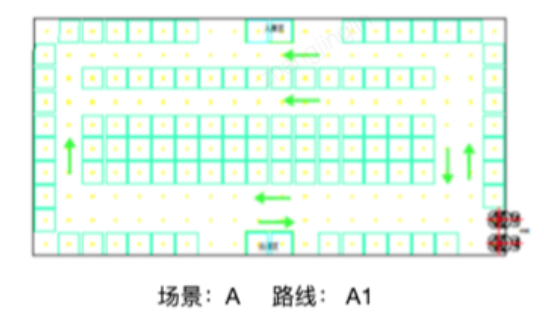
- 小车从货架位置拉货到货架出口路线要做规划,要按照预先配置好的路线跑具体效果如图:

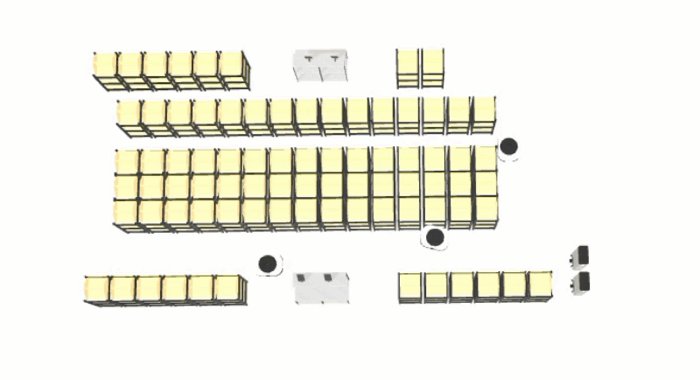
当然情况根据配置者决定,也可以配置的很不合理的路线,比如下图:

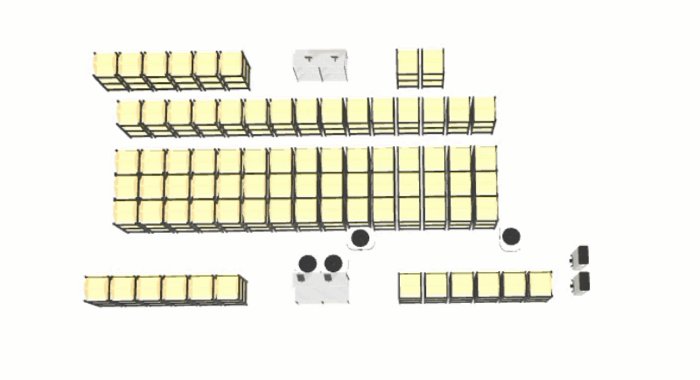
- 小车从出发点到货架出口后,要将货架出口如果有空余货架拉走到步骤1中货架位置,要求必须是此位置为空位置可以放置货架。
- 小车可以由指挥系统指定拉去某个货架,派发空闲小车去往目的地取货并送到货架出口(此需求没有)
- 小车支持合理的路线规划和碰撞检测,请输出多种碰撞检测最优方案,(没有什么红外雷达的,只能自己通过算法来判断)
那么笔者是怎么做的呢?我们大体分为以下几部分讲解:
- 面向对象的架构设计
- 场景初始化
- 控制中心初始化
- 路线初始化
- 小车集合和小车初始化
- 货架集合和货架初始化
- 地图和路线查找类的实现
- 指令类的实现
- 额外障碍物类的实现
好了,笔者开始继续发力撰写每一个模块部分,当然只是展现实现的思路,不涉及业务代码。更多详细剖析内容欢迎访问:https://articles.zsxq.com/id_xpm54tnwzbe3.html